基本图形显示
问题 1:
为什么对着地址发了一个剪切图形,我再对着地址剪切的时候第一个就消失了?
解决方法:
例如基本图形地址设置0x1001,第二个几基本图形地址设置0x1002。地址就是内存,迪文的82指令写的地址都是起始地址,延续写了多少字,后面的一个控件就应该不要占用之前的地址。对于基本图形控件,是底层调用基本图形控件时根据用户发的绘图指令进行判断,所以地址间隔、图形数量是需要将地址和数据分配规划清晰,对于多个图形剪切,可以一条指令发送剪切指令的多个数据包个数用于多个图片剪切,也可以做多个基本图形的框,分多条指令不同地址剪切。
问题 2:
可以同一个基本图形控件操作不同的指令吗。如画了一个矩形和一个圆。
解决方法:
不可以这样操作,如果是要画不同类型的指令控件,可以叠加多个基本图形地址用于显示。
曲线显示
问题 1:
曲线怎么加粗?
解决方法:
需要用其他的通道,发送指令的时候取值坐标的大小值相差一个像素点的刻度。但是对于弯曲的曲线,可能会像素点的间隙不是很平滑。
T5,T5L动态曲线控件支持曲线线宽设置。
问题 2:
曲线怎么保存?
解决方法:
DGUS 屏的曲线控件是用84指令直接对着通道写值,如果是要将数据保存起来,需要经过82 指令将数据写到变量地址,在用80指令写到数据库,从数据库读取操作后,再把历史数据用84 指令发到另外的显示通道进行处理。
问题 3:
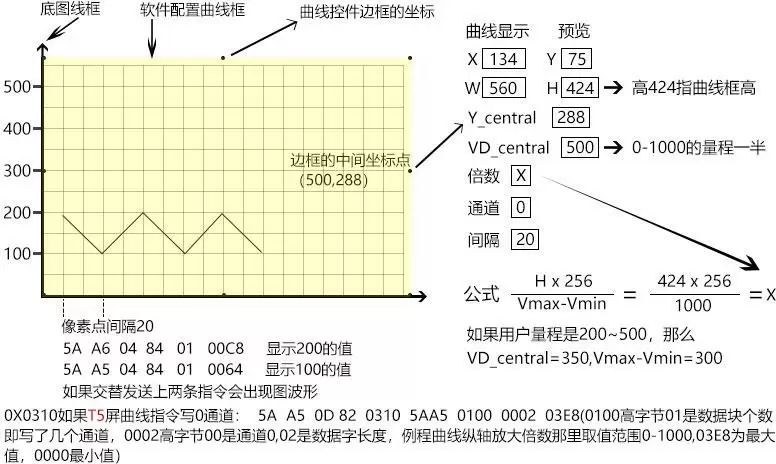
曲线如何设置?
解决方法:
图解如下。
曲线通道 01 2 3 4 5 6 7 对应指令中的 0102 04 08 10 20 40 80

图标变量显示
问题 1:
为什么我的图标过滤不掉背景色?
解决方法:
过滤背景色原理是选取小图片左上角第一个像素点,与之完全一样的颜色都会被过滤掉,也就是说如果发现自己的图片背景色过滤不掉,不妨用画图板放大到最大,一看像素点就知道,背景图肯定不是纯净的。
问题 2:
怎么实现图标能循环点击一个按键切换?
解决方法:
1、用增量调节的上下限和图标地址对应。
2、用按键返回切换页面组合,也就是点击了按键之后实质是界面切换了。
推荐用方法

问题 3:
怎么简单实现图标多个按键分别点击,例如123 三个图标对应ABC三个按键,每个按键点击了只会显示对应的一个图标?
解决方法:
1、例如设置图标控件地址三个都为0x1001,小图标123,三个按键地址都为0x1001,键值分别为123,每个图标的设置分别上限和下限和键值图片对应整齐就行。
2、用位变量图标设置

问题 4:
怎么简单实现图标多个按键分别点击,例如1个图标对应ABC三个按键,每个按键点击了只会显示对应的图标1?
解决方法:
例如设置图标控件地址若干个都为0x1001 小图片1,按键返回多个地址 0x1001 键值1 2 3 4 56.....上限下限分别都写123456 但是选取的对应的图标指向都为1。
问题 5:
迪文屏如何做进度条?
解决方法:
方法一:比如0-100 做100 个图标,下线0 ,上限100,用图标的办法解决,这种方法的缺点是图标的长宽大小DGUS1 的图标区域范围不能超过255x255 像素,(T5的DGUSII 屏最大1023x1023支持图标)如果刻度需要精确,需要美工做很多图片。这里通常适合用做圆形的进度条。
方法二:图片动画显示,也就是说要利用图片切换的原理
方法三:是基本图形剪切图片,也就是把其他页面的进度条的依照坐标剪切过来。另外的就是矩形填充等。
指令:5AA5+长度+82 000500040001 +左上角坐标+左下角坐标+F800红色。用户如果不用os处理,串口发矩形填充指令也行,先取坐标:例如要实现0~100 的范围值,更改右下角x/100 就能随着变化,例如取x 横坐标变化范围420-20=400,分成100 等分,则变化量为4,每增减1 值坐标的值增减4。
